nextjs
next.js =full (react)
nextjs는 react 문법 기반
npx create-next-app@latest --experimental-app
하나의 return 에는 하나의 depth <div> 태그만,, <div만 인지는 모르겠음,
클래스 넣고 싶으면 class 아니고 className
html 안에 변수 넣으려면 {}
style 속성 넣으려면 style={{}}
자동 라우팅, 폴더 하나 만들면 라우팅 끝
그 안에 page.js 파일 만들면됨
a 태그 대신 Link 태그, 같은 거임, import Link 해야 함
룰:
1) page.js 보여줄 때 옆에 layout.js 있으면 그걸로 page.js 싸맴
2) 상위폴더에 layout.js 있으면 그걸로 1번 싸맴
html 안에서 for문이 아닌 map 함수 활용, 반복문 안에 key로 구분할 수 있게 넣으라고 권고함
이미지는 보통 public 폴더 안에
이미지 외부 이미지는 width, height 꼭 필요함
이미지 처리할 때 src={`/food${i}.png`} 이렇게 쓰기도함
리액트 뒤로가기
nextjs: 서버 컴포넌트, 클라이언트 컴포넌트
- 맨위에 'use client'
클라 컴포 좋음,
서버 컴포 로딩 속도 빠름, 검색엔진 노출
전체 글
- nextjs summary 2024.08.02
- 에듀플레이어 EDUPLAYER #EDP101 #PRO #BT 2024.03.24
- [리뷰]소플의 처음 만난 리액트 2022.06.26
- 완성된 웹사이트로 배우는 HTML&CSS 웹디자인 2022.05.29
nextjs summary
에듀플레이어 EDUPLAYER #EDP101 #PRO #BT
벌써 두돌이 된 우리 아이,
슬슬 영상 노출을 해주려고 구매한 에듀 플레이어!
무분별한 영상에 노출되지 않도록
시중에 나온 여러가지 휴대용 DVD 플레이어를 고민하다가
가장 많이 추천을 받은 에듀플레이를 선택했습니다!
나중에 더 자라면 호환되는 헤드셋(에듀플레이어)도 구매 예정이라
일단은 블루투스 버전으로 구매했습니다 :) # PRO BT
외장 부분

본체 안 부분!


차 안에 설치할 수 있는 거치대는 기본 제공!

이제 차 안에서도 아이가 심심하지 않을 것 같아요 ^^ !!
'생활 가전 리뷰' 카테고리의 다른 글
| 와이업 지니제로2(y-up genie zero2) (0) | 2022.03.14 |
|---|---|
| 복도식아파트 거실 중문 설치 후기 (0) | 2022.02.23 |
[리뷰]소플의 처음 만난 리액트



이제 10년차가 넘어버린 백엔드 개발자인 나는
지금까지 풀스택 개발 방식으로 개발해왔다
(풀스택: 스프링프레임워크+JSP+html 이렇게 얘기하면 다들 아시쥬?)
근래에 들어서 프론트엔드와 백엔드가 구분된
플랫폼 방식으로 개발하고 있는데 (한참된 이젠 트렌드)
백엔드 개발자로서 프론트엔드 분야도 어느 정도는
알고 있어야 함을 업무 중에 느끼게 되었다
(FE:리액트 + BE:자바/파이썬 등)
그러다보니 리액트나 뷰(vue.js) 등을 한 번은 공부하려고 했는데
마침 소플의 처음 만난 리액트 (*이인제 지음)를 접하게 되었다
그래서 본인은 리액트를 처음 접하지만
완전 입문자의 입장은 아닐 수도 있다
책의 구성
이 책의 구성을 요약하면 다음과 같다
- 필요한 기초 지식 및 개발 환경
- 리액트 소개 및 준비
- JSX, 엘리먼트 렌더링, 컴포넌트와 Props
- state와 생명주기, 훅
- 이벤트 핸들링, 조건부 렌더링
- 리스트와 키, 폼, State 끌어올리기
- 합성과 상속, 컨텍스트, 스타일링
- 미니 블로그 만들기
나의 리뷰
이 책은 비개발자까지는 아니더라도
리액트를 처음 접하는 입문자가
html과 자바스크립트에 대한 어느 정도 이해가 있다면
쉽게 따라갈 수 있다고 생각한다
나는 책을 보면서 가독성을 중요시 생각하는데
한 문장을 읽더라도 이해가 얼마나 쉽고 빠르게 되는지를 판단한다
이 책의 이해를 위한 가독성은 매우 뛰어나다
책이 얇지는 않지만
어느 정도의 이해 지식이 있다면
빠르게 볼 수도 있을 정도로 설명을 쉽게 해주었다
나는 이렇게 좋은 정보를 바탕으로 잘 써준 책을 읽고 나면
저자에게 감사함을 느낀다
나 또한 언젠가 이러한 저자가 되고 싶다
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.”
'도서 리뷰' 카테고리의 다른 글
| 완성된 웹사이트로 배우는 HTML&CSS 웹디자인 (0) | 2022.05.29 |
|---|---|
| 파이썬을 활용한 금융분석 (0) | 2022.04.23 |
| 고객을 끌어오는 구글 애널리틱스4 / 한빛미디어 / 문준영 (0) | 2022.03.27 |
| 리버스 엔지니어링 기드라 실전 가이드 (0) | 2022.02.22 |
| 최선의 선택은 (0) | 2022.02.11 |
완성된 웹사이트로 배우는 HTML&CSS 웹디자인
(백엔드 개발자로서) 백엔드 개발을 많이 하다보면
가끔 프론트의 페이지도 꾸며보고 싶어질 때가 있다
요즘 프론트엔드는 뷰, 리액트 등의
좋은 프레임워크들이 있다
그럼에도 공통적으로 HTML과 CSS는 다뤄야 한다
그래서 이번엔 HTML, CSS 관련 책을 소개한다

완성된 웹사이트로 배우는 HTML&CSS 웹디자인
이 책은 HTML & CSS 가 무엇인지 기본을 알고 있다면
그 다음 단계로 나아가기 위한 독자에게 추천하고자 한다
특히 독학으로 배우더라도 설명을 이해하기 쉽게
설명해주고 있어 어려움이 없다
이 책을 완독할 경우 기본적인 수준부터
어렵지 않은 어느 정도의 랜딩 사이트를 개발할 수 있다

이 책의 구성은 다음과 같다
1. 웹사이트의 기본과 필수 도구
2. 랜딩 페이지로 배우는 반응형 웹 디자인과 글꼴
3. 블로그 사이트로 배우는 다단 레이아웃과 꾸미는 방법
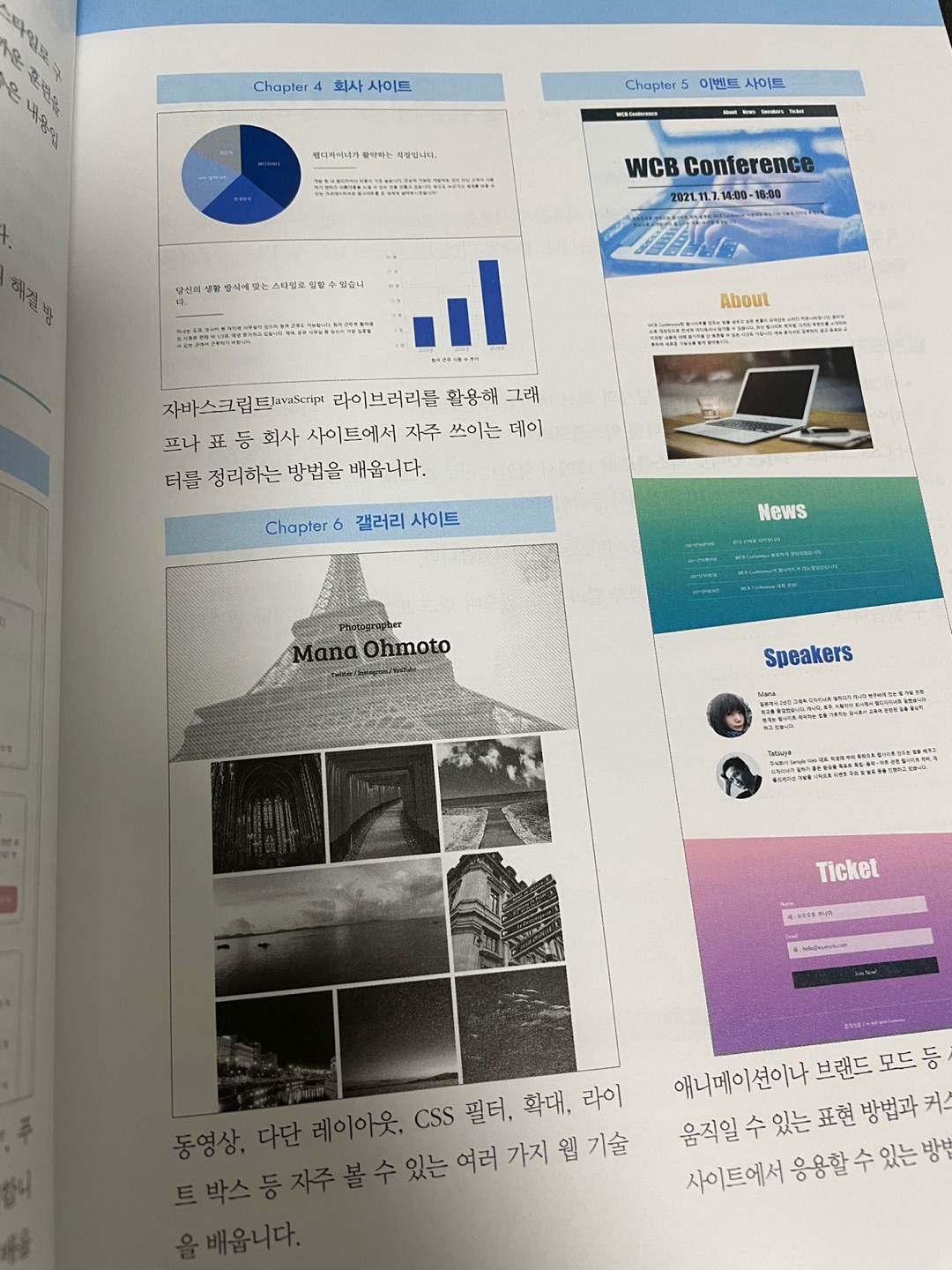
4. 회사 사이트로 배우는 표, 그래프, 폼, 자바스크립트
5. 이벤트 사이트로 배우는 특정 페이지 만드는 법과 애니메이션
6. 갤러리 사이트로 배우는 이미지와 동영상을 사용하는 방버
7. HTML과 CSS를 더 빠르고 쉽게 관리하는 방법
8. 사이트 올리는 법과 문제 해결 방법
이 책을 읽고 난 다음에는
주위 어떠한 요소를 활용하여 배치하고
플렉스 박스를 활용한 반응형 웹 디자인으로 다양한 화면에 대응 가능하며
예쁜 폰트의 텍스트 및 아이콘을 제공하는 웹사이트 개발이 가능하다
또한 자바스크립트 라이브러리로 그래프를 그리는 방법
그림을 직접 편집하지 않고도 CSS로 이미지 색을 바꾸는 방법
배경에 동영상을 넣는 방법도 처리할 수 있다

사실 HTML과 CSS는 매우 쉬워보임에도
막상 실제 만들려고 하면 어떻게 해야 할지 모를 때가 있다
이러한 고민이라면 이 책을 나는 추천한다
이 책은 번역서임에도 번역이 매끄럽고
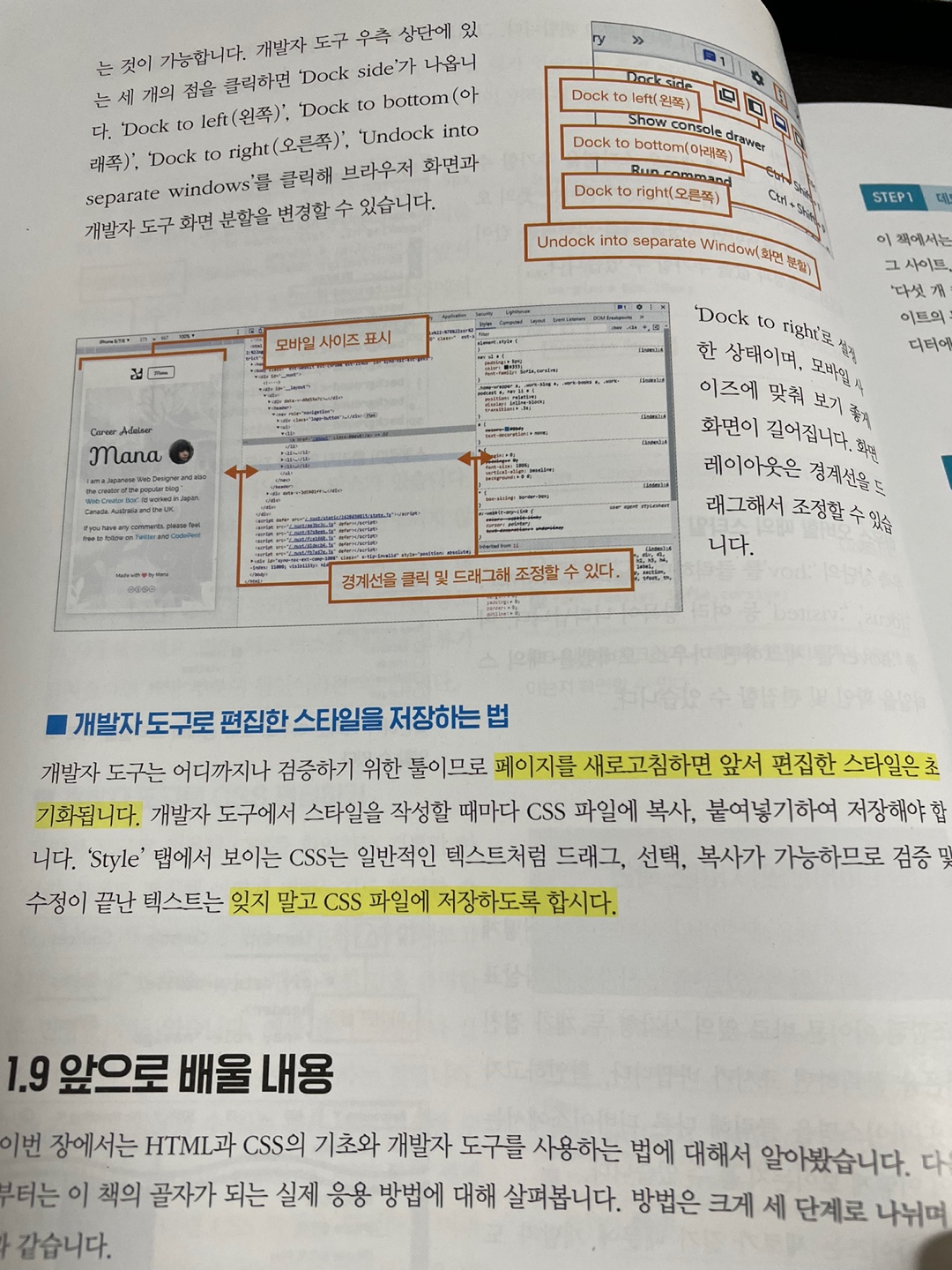
페이지 UI가 자세하게 설명하면서도
심플하고 깔끔하여 눈의 피로가 생기지 않는다
마지막으로
이 책은 HTML & CSS를 완전 모르는 독자보다는
가볍게라도 어느 정도 이해한 후에 볼 것을 권하고
이해는 했지만 실전에 활용하고자 하는 분들께 추천한다
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
'도서 리뷰' 카테고리의 다른 글
| [리뷰]소플의 처음 만난 리액트 (0) | 2022.06.26 |
|---|---|
| 파이썬을 활용한 금융분석 (0) | 2022.04.23 |
| 고객을 끌어오는 구글 애널리틱스4 / 한빛미디어 / 문준영 (0) | 2022.03.27 |
| 리버스 엔지니어링 기드라 실전 가이드 (0) | 2022.02.22 |
| 최선의 선택은 (0) | 2022.02.11 |